By default, Blogger decreases the size and quality of an image in the post. We can make some modifications in the uploaded image code to retain the quality.
Upload an Image as usual
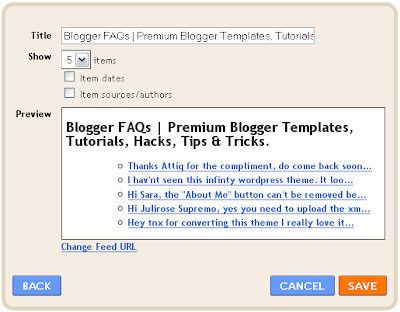
I've uploaded an image from my computer with width 515px and height 402px. When the image was uploaded, the width and height both have decreased resulting in a smaller image. This is how the image looks like:

And this is the code:
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrrx7IyWDlcQBI7KM_mb95UnhDSNuV717rdE8L5RU35MK0Hcr6cvpxPsD9G6XyrcFC9B-XTcNzyo0LZty_Vo3e6XABv7boOfPvp2JUHbpzbTtMVOay-wlSj1rzk6yW53p8j8pcnGs5dAc/s1600-h/add+recent+comments+widget+for+blogger+2.PNG"><img style="margin: 0px auto 10px; display: block; text-align: center; cursor: pointer; width: 400px; height: 312px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrrx7IyWDlcQBI7KM_mb95UnhDSNuV717rdE8L5RU35MK0Hcr6cvpxPsD9G6XyrcFC9B-XTcNzyo0LZty_Vo3e6XABv7boOfPvp2JUHbpzbTtMVOay-wlSj1rzk6yW53p8j8pcnGs5dAc/s400/add+recent+comments+widget+for+blogger+2.PNG" alt="" id="BLOGGER_PHOTO_ID_5352758256344287250" border="0" /></a>
Note: You can see the code only in Edit HTML mode of the post editor. You can find this mode at the top right of the editor.
As you can see from the image code that width is now 400px (original 515px) and height is 312px (original 402px). To fix this problem, take a closer look at the image code. There are two URLs in this code, one is for larger size (s1600-h) and the other is for smaller size (s400). That's why when you click on an image, the same image opens up in full size.
Let's do some good changes in the code
The trick you'll apply here is to replace the smaller image URL with the larger image URL which means replacing the address of smaller image:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrrx7IyWDlcQBI7KM_mb95UnhDSNuV717rdE8L5RU35MK0Hcr6cvpxPsD9G6XyrcFC9B-XTcNzyo0LZty_Vo3e6XABv7boOfPvp2JUHbpzbTtMVOay-wlSj1rzk6yW53p8j8pcnGs5dAc/s400/add+recent+comments+widget+for+blogger+2.PNG
with the address of larger image:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrrx7IyWDlcQBI7KM_mb95UnhDSNuV717rdE8L5RU35MK0Hcr6cvpxPsD9G6XyrcFC9B-XTcNzyo0LZty_Vo3e6XABv7boOfPvp2JUHbpzbTtMVOay-wlSj1rzk6yW53p8j8pcnGs5dAc/s1600-h/add+recent+comments+widget+for+blogger+2.PNG
After these changes, the image code should look like this:
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrrx7IyWDlcQBI7KM_mb95UnhDSNuV717rdE8L5RU35MK0Hcr6cvpxPsD9G6XyrcFC9B-XTcNzyo0LZty_Vo3e6XABv7boOfPvp2JUHbpzbTtMVOay-wlSj1rzk6yW53p8j8pcnGs5dAc/s1600-h/add+recent+comments+widget+for+blogger+2.PNG"><img style="margin: 0px auto 10px; display: block; text-align: center; cursor: pointer; width: 400px; height: 312px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrrx7IyWDlcQBI7KM_mb95UnhDSNuV717rdE8L5RU35MK0Hcr6cvpxPsD9G6XyrcFC9B-XTcNzyo0LZty_Vo3e6XABv7boOfPvp2JUHbpzbTtMVOay-wlSj1rzk6yW53p8j8pcnGs5dAc/s1600-h/add+recent+comments+widget+for+blogger+2.PNG" alt="" id="BLOGGER_PHOTO_ID_5352758256344287250" border="0" /></a>
You need to do two more things here to make image original size. Delete s1600-h from image source URL. If s1600-h is not present, proceed with tutorial. The code should now look like this:
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrrx7IyWDlcQBI7KM_mb95UnhDSNuV717rdE8L5RU35MK0Hcr6cvpxPsD9G6XyrcFC9B-XTcNzyo0LZty_Vo3e6XABv7boOfPvp2JUHbpzbTtMVOay-wlSj1rzk6yW53p8j8pcnGs5dAc/s1600-h/add+recent+comments+widget+for+blogger+2.PNG"><img style="margin: 0px auto 10px; display: block; text-align: center; cursor: pointer; width: 400px; height: 312px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrrx7IyWDlcQBI7KM_mb95UnhDSNuV717rdE8L5RU35MK0Hcr6cvpxPsD9G6XyrcFC9B-XTcNzyo0LZty_Vo3e6XABv7boOfPvp2JUHbpzbTtMVOay-wlSj1rzk6yW53p8j8pcnGs5dAc/+recent+comments+widget+for+blogger+2.PNG" alt="" id="BLOGGER_PHOTO_ID_5352758256344287250" border="0" /></a>
Last thing you need to do is to change width and height to that of original image.
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrrx7IyWDlcQBI7KM_mb95UnhDSNuV717rdE8L5RU35MK0Hcr6cvpxPsD9G6XyrcFC9B-XTcNzyo0LZty_Vo3e6XABv7boOfPvp2JUHbpzbTtMVOay-wlSj1rzk6yW53p8j8pcnGs5dAc/s1600-h/add+recent+comments+widget+for+blogger+2.PNG"><img style="margin: 0px auto 10px; display: block; text-align: center; cursor: pointer; width: 515px; height: 402px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrrx7IyWDlcQBI7KM_mb95UnhDSNuV717rdE8L5RU35MK0Hcr6cvpxPsD9G6XyrcFC9B-XTcNzyo0LZty_Vo3e6XABv7boOfPvp2JUHbpzbTtMVOay-wlSj1rzk6yW53p8j8pcnGs5dAc/s1600-h/add+recent+comments+widget+for+blogger+2.PNG" alt="" id="BLOGGER_PHOTO_ID_5352758256344287250" border="0" /></a>
Now, our image looks like this:

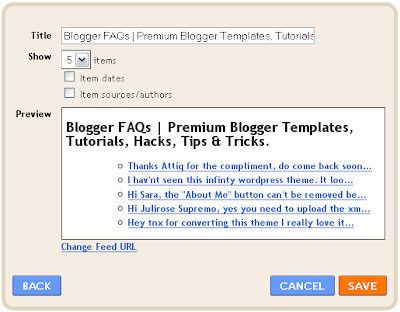
Just to clarify the difference, here is the originally uploaded image:

Be careful when posting large images
You can't use image of any width in your template because a template has specific width allowed for posting area. An image with too much width can be problematic and without proper CSS definitions, the image might overlap sidebar.
To avoid this, you can create a scroll bar around your image which will make sure that the image will never be cut off or overlap due to size. The format of this property is like this:
<div style="overflow:auto;">
YOUR IMAGE CODE COMES HERE
</div>
For example, I can use the code of my uploaded image here like this:
<div style="overflow:auto;">
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrrx7IyWDlcQBI7KM_mb95UnhDSNuV717rdE8L5RU35MK0Hcr6cvpxPsD9G6XyrcFC9B-XTcNzyo0LZty_Vo3e6XABv7boOfPvp2JUHbpzbTtMVOay-wlSj1rzk6yW53p8j8pcnGs5dAc/s1600-h/add+recent+comments+widget+for+blogger+2.PNG"><img style="margin: 0px auto 10px; display: block; text-align: center; cursor: pointer; width: 515px; height: 402px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrrx7IyWDlcQBI7KM_mb95UnhDSNuV717rdE8L5RU35MK0Hcr6cvpxPsD9G6XyrcFC9B-XTcNzyo0LZty_Vo3e6XABv7boOfPvp2JUHbpzbTtMVOay-wlSj1rzk6yW53p8j8pcnGs5dAc/s1600-h/add+recent+comments+widget+for+blogger+2.PNG" alt="" id="BLOGGER_PHOTO_ID_5352758256344287250" border="0" /></a>
</div>
Tip: Whenever you use a large image (width above 550px), you should use the overflow property. Don't worry if the image is small in width, it will not create a scroll bar.
Although, the best method to post large images is to increase the width of the template posting area. You can ask for that if you want to.
No comments:
Post a Comment