1- Go to "Layout" and then "Edit HTML" section.
Remember: In "Edit HTML" section, always click "Download Full Template" before making any changes to your template, this is your backup.
2- Find the following code...
/* Headings
----------------------------------------------- */
h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
}
3- Add the following code in the above code...
background-image:url('URL OF YOUR IMAGE HERE'); /*Enter Image URL here */
background-repeat: no-repeat; /* image repeat horizotally (repeat-x), vertically (repeat-y) or no-repeat */
background-attachment: scroll; /* image should scroll or fixed */
background-position: right top;} /* position of image, first horizontal then vertical */
4- New code should look like this...
/* Headings
----------------------------------------------- */
h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
background-image:url('URL OF YOUR IMAGE HERE'); /*Enter Image URL here */
background-repeat: no-repeat; /* image repeat horizotally (repeat-x), vertically (repeat-y) or no-repeat */
background-attachment: scroll; /* image should scroll or fixed */
background-position: right top;} /* position of image, first horizontal then vertical */
}
Tip: Don't change background-position: right top; because most people want to have their image horizontally on the right side and vertically on the top.
Tip: Also avoid repeating the image and keep background-repeat: no-repeat; as it is.
Tip: Also keep your image on scroll because your heading will also scroll, you can't fix it.
5- Now I'll add a small Blogger icon in the background of my heading to demonstrate the coding we've done above.
6- All I've to change in the step 4 code is to enter the image URL of my own image which is currently a Blogger icon, the code would be...
background-image:url('http://dt.yogtec.com/assets/mainpage/blogger.gif'); /*Enter Image URL here */
The green colored line is my image URL.
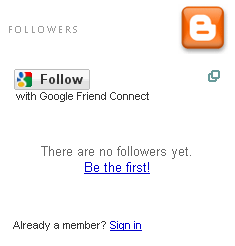
7- Now I'll see the preview to see the result, it is something like this...

8- As you can see, the Blogger icon is cropped and not fully visible. So. now I'll increase the line-height: 1.4em; factor in the code of step 4. Lets increase it to 5em and see the preview again, now the result is looking good...

and the final code for my image is something like this:
/* Headings
----------------------------------------------- */
h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 5em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
background-image:url('http://dt.yogtec.com/assets/mainpage/blogger.gif'); /*Enter Image URL here */
background-repeat: no-repeat; /* image repeat horizotally (repeat-x), vertically (repeat-y) or no-repeat */
background-attachment: scroll; /* image should scroll or fixed */
background-position: right top;} /* position of image, first horizontal then vertical */
}
9- I hope the above demonstration was helpful and if you still have any problems you can leave me a comment, I'll try to answer as soon as possible.
10- Keep visiting "Blogger FAQs" and "Happy Blogging".
No comments:
Post a Comment