Blogger has officially announced sharing buttons. These buttons let your readers share posts on social networks like
Twitter,
Facebook &
Google Buzz. These sites bring traffic and are important for search engine rankings. The great thing is that the share buttons automatically shortens post URL/address because Twitter allows only 160 characters per tweet.
How to Add Share Buttons?
Adding share buttons under Blogger posts is very easy. Just go to
Design |
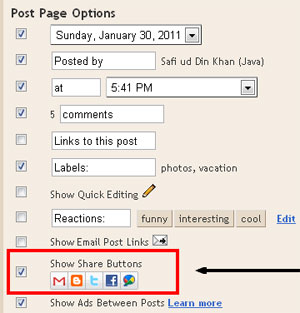
Page Elements. Edit the Blog Posts gadget and enable
Show Share Buttons option. Click the following image to see full size:

What to Do If Share Buttons Doesn't Appear?
If you're using an old template then there is a chance that share buttons won't show up even if you've enabled them. So, go to
Design |
Edit HTML and check
Expand Widget Templates option. The page will automatically refresh. After that, find this code:
<data:post.body/>
and REPLACE it with the following code:
<data:post.body/>
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div>
Important: After that save your template and go to Page Elements tab. Click Edit on the Blog Posts widget. A new window will appear, in that window check the option which says Show Share Buttons. Save your changes and now you'll be able to see share buttons on your blog.
How to Show Share Buttons Only on Post Pages!
By default, share buttons will appear on all pages. It might look a little messy and some people might want share buttons to appear only on post pages. To do that, you need to add a simple if-else condition. Instead of the above code, add this code after
<data:post.body/>:
<b:if cond='data:blog.pageType == "item"'>
<div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div>
</b:if>
If you've any problem, feel free to leave me a comment.
Update! Share Buttons are Grey
Many of you guys are complaining that the share buttons are appearing in Grey color. Well, don't worry about that because that's how they should appear. I don't know any method (yet) to make them colored. By default, they are Grey and will only become colorful when you'll bring mouse over them.